Spis treści
Tworzenie diagramów to znana metoda nauki i szybkiego przekazywania złożonych informacji. Teraz do zrobienia profesjonalnego diagramu wystarczy tylko komputer z internetem. Przedstawiamy instrukcję obsługi bezpłatnej przeglądarkowej aplikacji – Draw.io
Diagram to symboliczna reprezentacja informacji przy pomocy technik wizualnych. Przy pomocy kilku strategicznie rozplanowanych strzałek i bloków z tekstem można łatwo zrozumieć, a następnie przekazać innym znaczenie skomplikowanych zagadnień. Dlatego tworzenie diagramów to jedna ze znanych mnemotechnik, czyli metod skutecznego zapamiętywania.
Co to jest Draw.io?
Draw.io (posługujące się też domeną diagrams.net) to bezpłatna aplikacja do edycji diagramów w przeglądarce internetowej. Jest w pełni zintegrowana z Dyskiem Google, dlatego umożliwia automatyczne zapisywanie wyników pracy w chmurowej przestrzeni konta Google Workspace lub Gmail.
Instrukcja tworzenia diagramów w Draw.io
1. Wybieramy miejsce zapisywania diagramu
W edytorze diagramów Draw.io nie musimy się rejestrować – jest to oprogramowanie dostępne dla wszystkich za pośrednictwem przeglądarki internetowej. Gdy wchodzimy na stronę aplikacji, to wita nas pierwsze okno dialogowe, w którym możemy wybrać miejsce zapisywania wyników naszej pracy.

Dostępne opcje to:
- Google Drive
- OneDrive
- Device – po wybraniu tej opcji nasze diagramy będą zapisywane lokalnie w pamięci komputera.
Jeśli wybieramy jedną z opcji chmurowych (czyli Google Drive bądź Microsoft OneDrive), to konieczne będzie przeprowadzenie autoryzacji na odpowiednim koncie.
Warto zaznaczyć, że usługa Google Drive dla osób prywatnych jest bezpłatna i dostępna dla każdego, kto ma konto Google. Wielu użytkowników Gmaila nie zdaje sobie sprawy z tego, że dysponują zestawem aplikacji biurowych i chmurowym dyskiem o pojemności 15 GB. Dla organizacji Google przygotowało specjalną usługę o nazwie Google Workspace. Zawiera konta Gmail z firmową domeną i dużo większą (nawet nieograniczoną) przestrzeń w chmurze.
Po wybraniu folderu docelowego klikamy Create New Diagram.
2. Wstępne ustawienia edytora diagramów
W kolejnym oknie mamy możliwość ustawienia podstawowych parametrów diagramu. Na początek wpisujemy nazwę pliku i wybieramy format. Mamy do dyspozycji następujące opcje:
- Plik XML z rozszerzeniem .drawio
- Plik XML z rozszerzeniem .xml
- Plik grafiki bitmapowej z możliwością edycji (.png)
- Plik grafiki wektorowej z możliwością edycji (.svg)
- Plik HTML do umieszczenia na stronie (.html)

Następnym krokiem jest dobór odpowiedniego szablonu. W 13 kategoriach tematycznych znajdziemy aż 140 propozycji gotowych szablonów. Możemy na ich podstawie stworzyć tabele, mapy myśli, chmurki Venna czy specjalistyczne schematy. Wybór dobrze dopasowanego szablonu jest bardzo istotny, bo może zaoszczędzić nam mnóstwo pracy. Zachęcamy więc do dokładnego przejrzenia wszystkich kategorii.
3. Obsługa interfejsu Draw.io – edycja diagramu
Edytor diagramów Draw.io łudząco przypomina edytory plików Google. Górny pasek zakładek zawiera spis wszystkich funkcji w sześciu kategoriach:
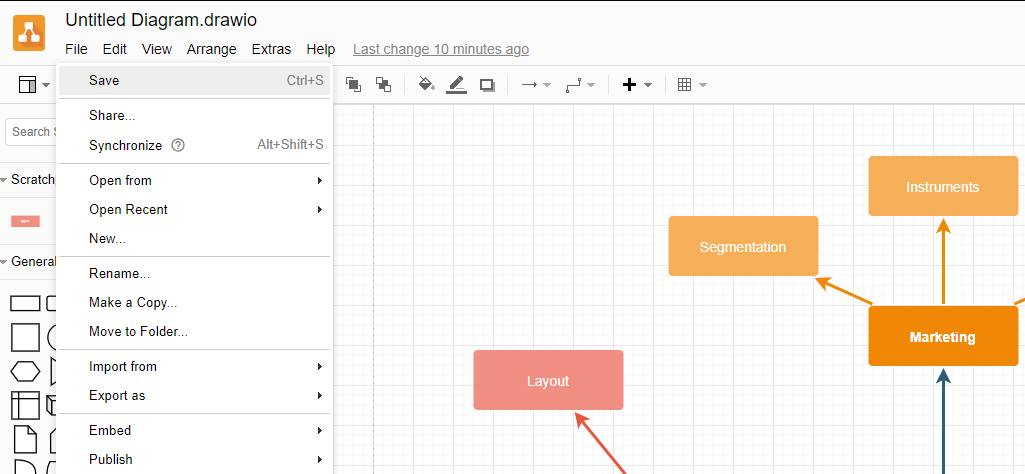
- File – opcje związane z plikiem, czyli eksport, udostępnianie, wstawianie, etc.
- Edit – możliwości związane z edycją ustawień stylów, geometrii, linków, wybranych obiektów czy danych.
- View – ustawienia widoku, gdzie możemy wybrać narzędzia i elementy interfejsu, które mają być na stałe widoczne w oknie aplikacji.
- Arrange – w tej zakładce możemy ustalać kolejność obiektów wykresu, przekształcać je czy grupować.
- Extras – tutaj znajdziemy wszystkie zaawansowane opcje i możliwość instalacji specjalistycznych dodatków.

Jeśli nie wyłączymy funkcji autosave (jest domyślnie włączona), to obok paska zakładek znajdziemy informację o tym, kiedy wprowadzono ostatnie zmiany w diagramie. Klikając ten komunikat, wywołamy okno z historią wszystkich zmian.
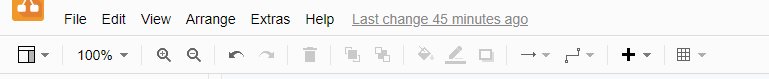
Pasek podstawowych narzędzi edycji diagramu tuż pod paskiem zakładek pozwala nam na:
- Ustawienie widoku – wielkość, szablon i przybliżenie.
- Cofanie i powtarzanie ostatnio wykonanej czynności.
- Usuwanie zaznaczonych elementów.
- Przesunięcie zaznaczonego obiektu na wierzch lub pod spód względem innych.
- Podstawowe zmiany wyglądu zaznaczonego elementu.
- Łączenie wybranych elementów.
- Wstawianie dowolnego typu obiektu lub pola.
- Tworzenie tabeli.

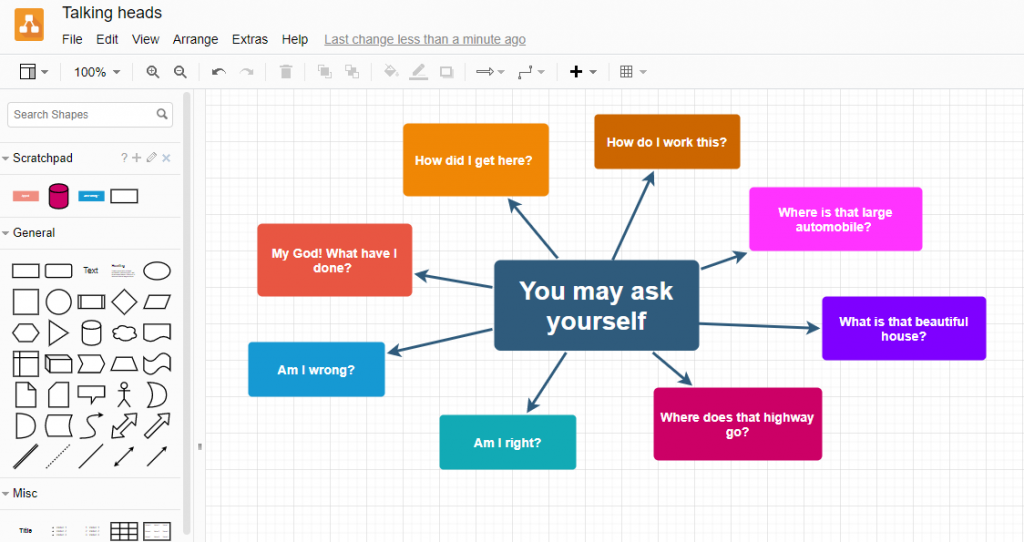
Pole robocze w Draw.io to interaktywna tablica do tworzenia diagramu. Możemy na niej przy pomocy myszki zaznaczyć dowolny element lub grupę elementów, zmienić ich położenie czy rozmiar.

Wokół pola z roboczego są dwie kolumny. Lewa kolumna (widoczna na ilustracji powyżej) zawiera narzędzia do wyszukiwania kształtów i obiektów. Obiekty możemy umieszczać na diagramie przy pomocy zwykłego przeciągania i upuszczania w odpowiednim miejscu lewym przyciskiem myszy.
Przy tworzeniu dużych lub powtarzalnych wykresów szczególnie przydatne jest jedno z narzędzi w prawej kolumnie – Scratchpad. Możemy zapisać w nim obiekty, które chcemy wykorzystać ponownie. Przecięgamy obiekt do scratchpadu, a następnie możemy go wielokrotnie wyciągać, gdy tylko jest potrzebny. Taka operacja oszczędza mnóstwo czasu na formatowaniu powtarzalnych elementów.

W kolumnie znajdującej się po lewej stronie obszaru roboczego znajdziemy zaawansowane opcje zaznaczonego elementu.
- Jeśli nie zaznaczymy żadnego obiektu, to zaznaczony jest cały obszar roboczy. W takiej sytuacji w lewej kolumnie zobaczymy opcje dostosowywania całego diagramu.
- Po wybraniu obiektu zobaczymy kolumnę z trzema zakładkami:
- Text – znajdziemy tu wszystkie opcje formatowania, układów i fontów.
- Style – umożliwia edycję obramowania i wypełnienia kształtów. Raz stworzony styl możemy zapisać i używać ponownie.
- Arrange – w tej zakładce możemy zmieniać rozmiar i pozycję elementów diagramu.
Ostatni ważny element interfejsu, to dolny pasek, który umożliwia tworzenie dodatkowych diagramów w jednym pliku – podobnie jak w Arkuszach Google. Możemy stworzyć kilka wariantów jednego diagramu lub kontynuację diagramu, który nie zmieścił się w pierwszym polu roboczym.
Podsumowanie
Draw.io to jedna z tych bezpłatnych aplikacji, o których zawsze dowiadujemy się za późno – i żałujemy, że nie mogła pomóc nam we wcześniejszych projektach. Mamy nadzieję, że dzięki tej krótkiej instrukcji jak najwięcej osób dowie się o tym wygodnym edytorze diagramów, który doskonale współgra z Google Workspace.

